代码部署:
首先:打开【/inc/options/begin-options.php】文件,在适当位置添加代码
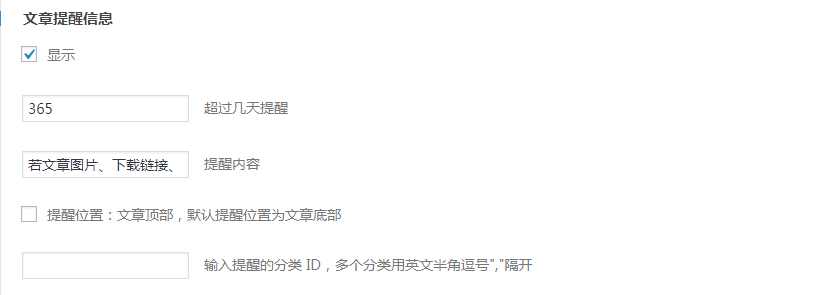
$options[] = array( 'name' => '文章提醒信息', 'desc' => '显示', 'id' => 'remind_content', 'class' => 'be_ico', 'std' => '0', 'type' => 'checkbox' ); $options[] = array( 'name' => '', 'desc' => '超过几天提醒', 'id' => 'remind_over_time', 'class' => 'be_ico hidden', 'std' => '365', 'type' => 'text' ); $options[] = array( 'name' => '', 'desc' => '提醒内容', 'id' => 'remind_message', 'class' => 'be_ico hidden', 'std' => '如果文章内容或图片资源失效,请留言反馈,我们会及时处理,谢谢!', 'type' => 'text' ); $options[] = array( 'name' => '', 'desc' => '提醒位置:文章顶部,默认提醒位置为文章底部', 'id' => 'remind_position', 'class' => 'be_ico hidden', 'std' => '', 'type' => 'checkbox' ); $options[] = array( 'name' => '', 'desc' => '输入提醒的分类 ID,多个分类用英文半角逗号","隔开', 'id' => 'remind_id', 'class' => 'hidden', 'std' => '', 'type' => 'text' ); $options[] = array( 'name' => '分类 ID 对照', 'desc' => '<ul>'.$cats_id.'</ul>', 'id' => 'catid', 'class' => 'remind-catid hidden', 'type' => 'info' ); $options[] = array( 'id' => 'clear' );
添加代码后,就可以在“后台-外观-主题选项-首页设置”看到这个功能了。
然后:打开【/inc/options/includes/themes-options.php】文件,在适当位置添加代码
jQuery('#remind_content').click(function() {
jQuery('#section-remind_over_time, #section-remind_message, #section-remind_position, #section-remind_id, .remind-catid').fadeToggle(400);
});
if (jQuery('#remind_content:checked').val() !== undefined) {
jQuery('#section-remind_over_time, #section-remind_message, #section-remind_position, #section-remind_id, .remind-catid').show();
}
这段代码主要就是给上面的功能添加展开/闭合功能,当不启用该功能时,该功能下的选项将被隐藏。
接着:打开【/inc/inc.php】文件,在适当位置添加代码
这段代码是该功能的主体代码。
最后:打开【style.css】文件,在适当位置添加代码
/* 文章提醒信息 */
.remind_content {
color: #db7c22;
background: #fffcef;
border: 1px solid #ffbb76;
border-radius: 2px;
overflow: hidden;
margin: 20px 0;
padding: 10px 15px;
font-size: 14px;
}
完成上面的操作后,在【主题选项】中找到该功能并启用,然后根据自己的情况设置相关的参数即可。
四、其他说明
1、参数说明
- 超过几天提醒:比如超过 1 年的文章显示提醒信息就输入365,要使文章一发布就显示提醒信息就输入0
- 提醒内容:可输入任意文字,不仅限于提醒类文字,但只能是纯文本文字
- 提醒位置:默认是文章底部,勾选时为文章顶部(文章标题下面)
- 提醒分类 ID:输入想要显示提醒信息的分类 ID 即可,多个分类用英文逗号","隔开
2、其他说明
使用相同主题的童鞋,直接按本文提供的操作步骤添加代码即可。使用其他主题的童鞋,可以参考本文的思路自行修改相关代码,也可以参考下面的代码
function remind_content($content) {
$modified_time = get_the_modified_time('U');
$current_time = current_time('timestamp');
$diff_time = ($current_time - $modified_time) / (60 * 60 * 24);
if ($diff_time > 365 ) {
// 提醒位置:文章顶部
// $content = '<div class="remind_content">提醒内容</div>'. $content;
// 提醒位置:文章底部
$content = $content.'<div class="remind_content">提醒内容</div>';
}
return $content;
}
add_filter('the_content', 'remind_content');
代码中需要修改的内容:
365:超过的天数提醒内容:修改为你想要设定的文字提醒位置:默认显示在文章底部,若要让提醒信息显示在文章顶部,就恢复上面那条注释并注释下面那条代码
将修改后的代码保存到主题目录下的【functions.php】文件中,然后再复制上面的 CSS 代码到主题目录下的【style.css】文件中即可。
若文章图片、下载链接等信息出错,请在评论区留言反馈,博主将第一时间更新!如果喜欢,请打赏支持本站,谢谢大家!




2019年7月13日 16:08 沙发
看看,谢谢
2019年7月13日 21:25 1层
@罗汉斌 这个我真在使用中,欢迎常来逛逛
2019年11月28日 06:18 板凳
这个功能不错
2020年2月24日 10:58 地板
不错的,终于找到了,谢谢博主的分享。
2020年6月19日 20:07 4楼
休息休息
2020年9月11日 15:30 5楼
感谢分享
2020年12月5日 17:06 6楼
这个我真在使用中,欢迎常来逛逛
2020年12月14日 16:02 7楼
路过学习
2020年12月21日 21:29 8楼
非常感谢分享
2022年6月11日 20:29 9楼
看看
2023年4月14日 00:26 10楼
这个功能不错,感谢分享