效果图:
可能有的人不太明白什么是一图三按钮的效果,其实就是在侧边栏某一个文本工具中显示有一张图片和三个链接按钮,具体效果看下图一图三按钮效果,或见下图所示:
代码部署:
1、将以下 CSS 代码添加到所使用主题的 style.css 文件中
- #update_version img{margin:5px 0 15px}
- #update_version a{width:30%;height:35px;border-radius:3px;text-align:center;line-height:35px;font-size:9pt;color:#fff}
- .blog_link{background-color:#2ba9fa}
- .blog_link,.cms_link{float:left;margin-right:5%}
- .cms_link{background-color:#ff6969}
- .grid_link{float:left;background-color:#70c041}
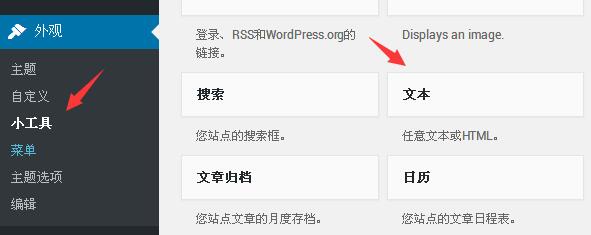
2、后台→外观→小工具→使用“文本”小工具,添加到指定侧边栏中。
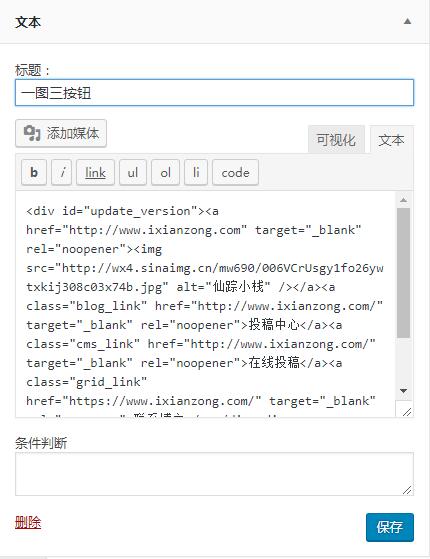
3、将文本小工具编辑框切换到文本格式,将以下代码添加进去并保存即可。
(效果一)代码:
- <div id="update_version"><a href="http://www.ixianzong.com" target="_blank" rel="noopener"><img src="http://wx4.sinaimg.cn/mw690/006VCrUsgy1fo26ywtxkij308c03x74b.jpg" alt="仙踪小栈" /></a><a class="blog_link" href="http://www.ixianzong.com/" target="_blank" rel="noopener">投稿中心</a><a class="cms_link" href="http://www.ixianzong.com/" target="_blank" rel="noopener">在线投稿</a><a class="grid_link" href="https://www.ixianzong.com/" target="_blank" rel="noopener">联系博主</a></div>
- <div align="center"><strong>宇宙间存在着许多未知的可能</strong>
- <strong>也许时间是可逆的,只是我们还没有找到。</strong></div>
(效果二)代码:
- <div id="update_version"><a href="http://www.xianzong.com/" target="_blank" rel="noopener"><img title="投稿中心" src="https://ww1.sinaimg.cn/large/005BYqpgly1fruweqkscjj308c05k74e.jpg" alt="投稿网址" /></a><a class="blog_link" href="http://www.ixianzong.com/" target="_blank" rel="noopener">投稿中心</a><a class="cms_link" href="http://www.ixianzong.com/" target="_blank" rel="noopener">在线投稿</a><a class="grid_link" href="https://www.ixianzong.com/about.html" target="_blank" rel="noopener">关于我们</a></div>
- <div>
- <a href="https://www.ixianzong.com/%E7%BB%99%E6%88%91%E6%8A%95%E7%A8%BF.html" rel="noopener" target="_blank">点击在线投稿</a>
- 投稿邮箱:<b>888@163.com</b>
- 交流 Q群:<b><a href="https://shang.qq.com/wpa/qunwpa?idkey=c2243c59c200c27b61f6780f568b4ff0e734842c3fce633fdfaf0c885d602f9d" rel="noopener" target="_blank">7664849</a></b></div>
说明:其他代码不用修改,只需将代码中的链接名称及链接地址等内容修改成自己想要的名称及地址即可。
这个一图三按钮的效果,不单单适用于 WordPress,也适用于 zblogPHP 站点的侧边栏,更是适用于其他程序所见的站点侧边栏。当然,如果添加到不到侧边栏的地方应该也是可以,具体效果请自行测试和修改。
若文章图片、下载链接等信息出错,请在评论区留言反馈,博主将第一时间更新!如果喜欢,请打赏支持本站,谢谢大家!






您可以选择一种方式赞助本站
赏