
功能介绍
WordPress邮件通知系统美化版,包含功能如下:
1、评论审核通过通知用户
2、评论回复通知用户
3、网站后台登录失败通知管理员
4、注册用户资料信息更新通知用户
5、注册用户账户被管理员删除通知用户
6、网站发布新文章通知用户
使用方法
对于知更鸟Begin主题,可以直接打开主题目录下的inc/notify.php,替换成下面新的notify.php,下载地址在文末。(新版知更鸟Begin主题,notify.php文件改名为email-notify.php,下载后的文件需要改名)
对于其他主题,可以将notify.php放到主题目录下,然后在functions.php加一句
- include_once('notify.php');
如果没生效,可以找到notify文件,进行替换,在此确保,代码是我自用的。
注意事项
1、自行设计 emailbg.jpg 文件,放在主题的 images 文件夹下面,请与代码第三行地址保持一致;
2、代码26行定义了一个广告图片,大家可以换成自己的,可以调大小位置;
3、174行定义了摘要显示字数,您可以随意换成您自己的哦。
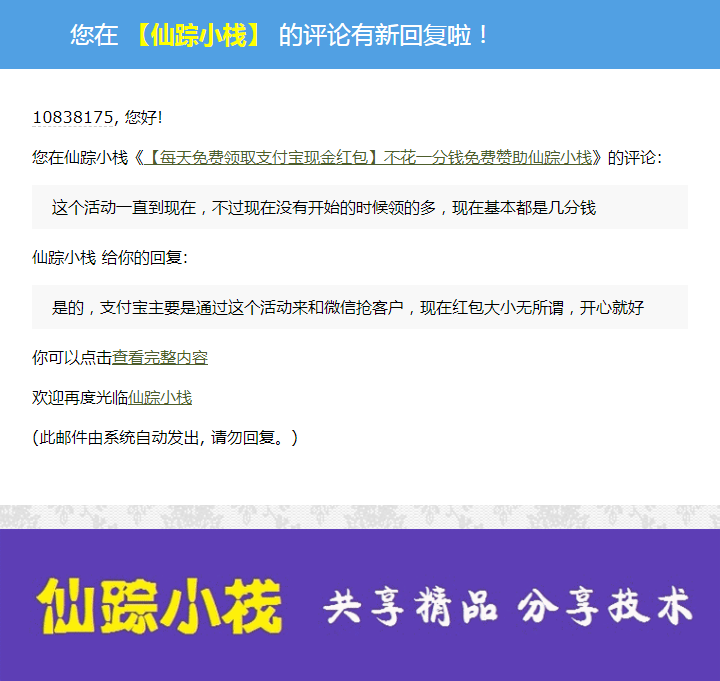
效果图
若文章图片、下载链接等信息出错,请在评论区留言反馈,博主将第一时间更新!如果喜欢,请打赏支持本站,谢谢大家!



2017年8月29日 09:18 沙发
不错,挺好的!
2017年8月29日 13:55 1层
@生保博客 自己评论一个!看效果
2017年9月18日 23:51 2层
@生保博客 看到效果了吗
2017年8月29日 20:56 1层
@生保博客 呵呵,这个肯定不错的,经过很多次的修改
2017年9月9日 21:22 板凳
漂亮
2017年9月10日 15:00 1层
@在路上 喜欢就好,还可以自己再折腾的,分享是开心的
2017年9月18日 23:09 地板
十分感谢博主,现在开始审核邮件美化
2017年9月18日 23:51 1层
@王王 呵呵,挺能折腾的啊
2017年9月20日 09:53 4楼
不知道说下什么,但是十分感谢
2017年9月21日 02:35 1层
@为啥 实话实说,有什么说什么,欢迎多提宝贵建议
2017年9月21日 17:16 5楼
十分感谢博主
2017年9月22日 13:44 1层
@林音oba 独享不如共享,独乐不如众乐
2017年9月25日 15:36 6楼
赞一个。。。。
2017年9月28日 00:01 1层
@sunfase 希望能帮助你,同时也再次感谢你的赞
2017年10月18日 13:10 7楼
这个东西找来很久了。。。
2017年10月18日 18:21 8楼
试试。
2018年8月15日 17:32 9楼
希望能成功
2018年8月15日 17:39 10楼
同样是知更鸟主题,为什么我覆盖之后网站就打不开了
2018年8月30日 12:32 11楼
顶一下
2018年9月15日 18:55 12楼
先发信息
2018年11月10日 21:41 13楼
我要密码
2019年4月21日 00:04 14楼
想问下你文章底部那个标签是怎么变圆的。能否分享下
2019年4月22日 11:15 1层
@叶忠文博客 欢迎叶兄光临,已经发给你了
2021年3月11日 15:49 15楼
邮件内文章链接不对。
2021年10月8日 19:41 16楼
邮箱地址和授权码啥啥写在哪
2022年2月24日 15:29 17楼
有没有激活账号和修改密码发验证码的邮件美化版啊