代码部署
实现的办法非常的简单,仅仅是修改了一下对应的css
- /* 栏目右侧小点 */
- .more-i span{ width: 12px; height: 12px; margin: 0 0 0 6px;background: #0eff65; border-radius: 10px;border: none;}
- .cat-title .more-i, .cat-square-title .more-i, .widget-title .more-i, .cat-square-title .more-i, .cat-grid-title .more-i, .child-title .more-i, .cat-w-icon .more-i{padding: 7px 0 0 0;}
这里将圆点的尺寸设置为12px(宽高一致),颜色为:#0eff65,如果你不喜欢这个颜色可以换成其他的颜色,颜色值可以通过ps等软件调整,然后将自己喜欢的颜色的值粘贴到background后面即可,如果您需要调整圆点的尺寸,可以修改width和heght后面的像素值。
只需要将这些代码粘贴到,begin主题的自定义样式栏里面,然后保存即可。
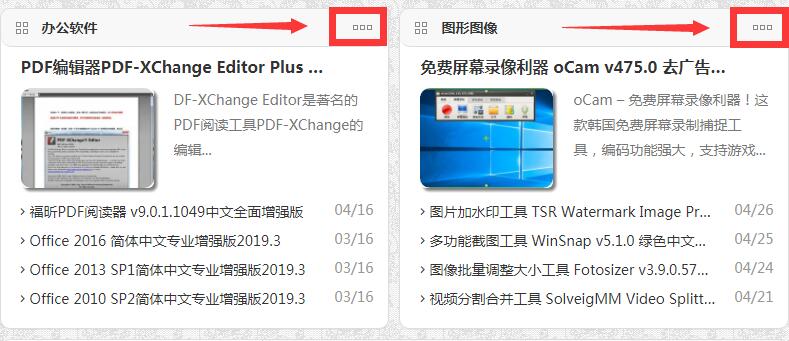
效果预览
修改前
修改后
若文章图片、下载链接等信息出错,请在评论区留言反馈,博主将第一时间更新!如果喜欢,请打赏支持本站,谢谢大家!




您可以选择一种方式赞助本站
赏