代码部署
1、添加一个JS文件到主题目录下(下载地址在文末)。
2、将下面这段代码复制粘贴到主题footer.php文件</body>标签前。(注:代码中的路径改为你上传目录的绝对路径。)
- <!--给WordPress网站添加鼠标点击爆炸五颜六色特效-->
- <canvas class="fireworks" style="position:fixed;left:0;top:0;z-index:99999999;pointer-events:none;"></canvas>
- <script type="text/javascript" src="https://www.ixianzong.com/wp-content/themes/begin/js/djtx.js"></script>
建议下载js文件解压后放到你主题的js目录里面,然后一般路径就为http://你的域名/wp-content/themes/你的主题名称/js/djtx.js。
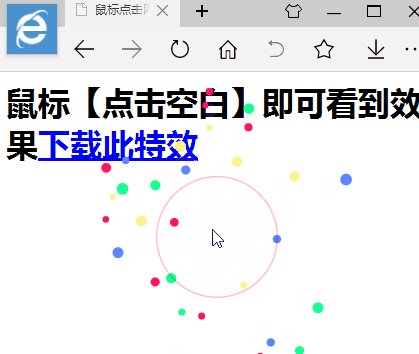
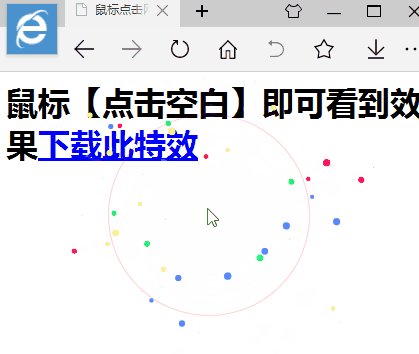
效果图
若文章图片、下载链接等信息出错,请在评论区留言反馈,博主将第一时间更新!如果喜欢,请打赏支持本站,谢谢大家!




您可以选择一种方式赞助本站
赏